(This is a companion piece to yesterday’s post, 10 great things about using WordPress as a large scale content management system)
After spending a few months administering a large WordPress site at work, a handful of things have grown to drive me crazy. I still like the system more than I dislike it, but here’s ten things in need of improving:
1. Plugins
Yes, this one is on both the positive and negative lists. Plugins add virtually any feature you want to your site, but not all of them are actively maintained. They can also conflict with each other, leading to the unenviable situation where you have to pick one very useful plugin over another. Every time a plugin gets updated, I hold my breath and franticly check the site to see if anything broke.
2. You will need a programmer
Working with custom themes and types is amazingly useful, but you will need a developer to do it (or someone willing to quickly learn). Staff time for this kind of customization is significant.
3. Media management
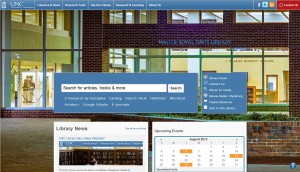
For a content management system, WordPress does an awful job at managing multimedia content. It began life as a blogging platform, not a full website CMS, and in media management those roots show. WordPress lacks anything beyond the most basic ability to organize media, and we haven’t found a plugin to fill in the gaps yet either. For example: There’s no way to see a list of which pages an image is used on. This would be extremely useful to know when cleaning out old image content.
4. Updates
Expanding on the plugin problem above, WordPress itself also has updates. Like the plugins, it’s difficult to know if any update will break something important on your site. And even if it does, you need to update anyway. WordPress updates often address security issues, and lagging behind leaves your site vulnerable.
5. Moving From Test to Live
We have struggled to set up a workflow to test a new plugin or update before rolling it out to our live site. We maintain a separate development WordPress server, but it is rarely 100% in sync with our live server. And even if it is, we might spend hours configuring and tweaking a new plugin on the development server. Unless that plugin has an export/import feature (and many don’t), we have to do all that configuring all over again on the live version.
6. Content Editor Inconsistencies
This might be my pet peeve about WordPress. When editing a page, users have the option to write raw HTML or work with a more WYSIWIG-style editor. Going back and forth between the two sometimes causes odd display issues, especially when line breaks are involved.
7. Differentiating Pages and Posts is Confusing
Owing again to its roots as a blogging platform, WordPress has two main types of content: Posts and Pages. We work almost exclusively with Pages on our site, but it’s very easy to accidentally get lost in the Posts options instead. This is especially true for users who might have used WordPress as a simple blog before, avoiding Pages entirely. The difference is subtle, but important.
8. Spam
While not specifically a fault of WordPress, you will get spam. We’ve disabled comments on our pages, which eliminates a large chunk off the bat, but we still get a ton through our various request forms. If you want to buy an NFL jersey from China, boy do I have the website for you! I dislike captchas from a usability standpoint, but I think we may be forced to add them to our forms.
9. There’s a Whole Lotta CSS Involved
WordPress can get very complicated, very fast, and that includes the CSS it generates. We spent countless hours debugging our menu’s CSS, trying to get it to look and work correctly across browsers. It looks nice, but if you want to change the design I hope you can parse through a bunch of spaghetti code.
10. It Can’t Be Everything to Everyone
As much as we love the idea, we weren’t able to put 100% of our content into WordPress. We’re significantly invested in Libguides as our course page and subject guide platform, for example. While we were able to get our WordPress menu to appear at the top of our Libguides pages, the two content management systems are very much running side by side. That’s just one example of the ways we have content living outside of WordPress. I’m thrilled to have the bulk of our content in WordPress, but it didn’t work out as a complete one-stop solution.
We have workarounds for most of this, and the rest is largely bearable. But media management and editor inconsistencies stick out to me like sore thumbs, and I hope they’re improved soon.
(This is a companion piece to yesterday’s post, 10 great things about using WordPress as a large scale content management system)


























 A few months ago
A few months ago ![logo_500x500[1]](http://www.hiddenpeanuts.com/wp-content/uploads/2015/09/logo_500x5001-150x150.png) Tomorrow afternoon
Tomorrow afternoon ![stkTopBanner[1]](http://www.hiddenpeanuts.com/wp-content/uploads/2015/03/stkTopBanner1-300x69.png) When I manage to fix a technical issue that doesn’t seem to be well documented online, I like to share what worked for me. In that spirit:
When I manage to fix a technical issue that doesn’t seem to be well documented online, I like to share what worked for me. In that spirit: